URL: http://www.nicovideo.jp/watch/1528081509
AviUtlでこんなことまで出来るのかと。しかしながら、一度動画を見ただけではよく理解できなかったので、実際に作業をして気付いた点も含めペン先を光らせて文字を描く方法を解説してみた。AviUtl の初級知識はあるものとして記述しており、ちんぷんかんぷんの方はまず、少しお勉強をしてから再訪してください。
参考URL:http://aviutl.info/
1.まず、テツ氏が作成した外部スクリプト「Trackingライン」を導入する。
URL:http://niconicotetu.web.fc2.com/download_page.html
リストの中ほどに Tracking ラインがある。
2.作業のためのオブジェクトをシーンにセット
使いまわしたいので拡張編集のRootではなく、シーン(Scene 1または空いているSceneで)で作業。下図のように、3つのオブジェクトをセット。
(Layer1)図形(背景)
・色は青
(Layer2)Trackingライン(カスタムオブジェクト)を挿入
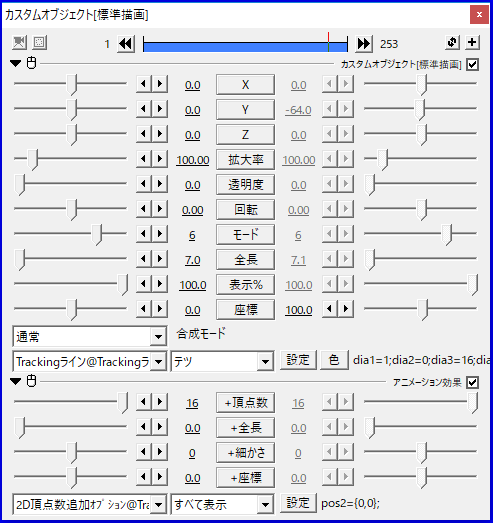
・Trackingラインの標準描画画面
モードは6
全長は5~10
座標は、直線移動で0~100にセット(これをしないとペン先が動かない)
・Trackingラインの「設定」画面
頂点数は最大の16
ラインサイズは文字の一番太い線を隠せて少し余裕のあるサイズをセット
ライン色は黄色(作業のやり易さから)
ライン先端長さ%はゼロ(ラインの尖った部分をなくす)
・文字を入力し、最終的に表示させたいサイズとフォントをセット
・文字色は黒(作業のやり易さから)
3.ペン先の動きを指定
Trackingラインを使用してテキストにセットした文字を描くペン先の動きを頂点(点線の丸マーカー)を移動させて指定していく。まず左矢印キーでTrackingラインを先頭に戻し、右矢印キーで描く方向にペン先を移動させながら黄色のペン先が文字をカバーするように順に頂点をセットしていく。今セットしている頂点の2つ先の頂点まであらかたの位置にセットしながら作業をするとスムーズにいく。
ペン先の動きに緩急をつけたいときは、頂点の間隔で調整する。間隔を詰めてセットすると動きが遅く、開けてセットすると早くなる。
16個の頂点をすべて使い切ったら、標準画面の「+」からアニメーション効果を追加して、「2D頂点数追加オプション@Trackingライン」を選択し、+頂点数を16にセット。
更に、アニメーション効果のオプションを追加したので、Trackingラインの「設定」画面のオプションの数に1を足した数字をセットする。ここではもともと0だったので1を足して1をセットしている。
因みに追加した頂点が既にセットした頂点と紛れてどれか分かりにくい場合があるが、追加したアニメーション効果のチェックをON/OFFしたり、頂点数を削減/増加すると追加した頂点が把握できるので作業しやすい位置に移動してから作業する。
以上を繰り返して文字の最後までなぞることが出来たらこの部分の作業は終了。文字の長さと複雑さにもよるが、最終的にオプションの数は5やそれ以上になる場合もある。
4.文字(テキスト)の修正
Trackingラインで指定した幅を持ったペン先の動きで文字を動的にクリッピングすることで、文字を描く動きを実現しようとしているので、ペン先の動くラインによって、本来今の段階では表示されてほしくないテキストの一部が表示されてしまうという問題が起こる。これを回避するために、テキスト文字側に不要な部分を一時的に隠す修正をして対応する。
下図は、頂点の設定が完了した状態で、最初から少し動かした所。ペン先がFの字の横線と先に交差してこの部分が最初に表示されてしまうことが分かる。そこでペン先が通過する直前から、通過後ぐるっと回ってペン先がこの部分をちょうど通過する時点まで、この部分をペンの色と同じ黄色の図形(円や四角など)を使って隠す修正をテキストに施す。
Layer 4に小さな横長の黄色の四角形を追加してこの部分に修正を当てた編集画面。
右矢印でペン先を動かしながら文字の最後まで不要な部分が表示される場所がないかをチェックしていき、もし問題があれば同様な修正を施していく。
5.再生速度の調整
文字の修正が終了したら、普通再生してペン先が文字を描く速度を確認する。遅すぎる場合は、Trackingラインとテキストの両方の帯を同じ長さになるように縮め、逆に早すぎる場合は同じ長さになるように伸ばして調整する。
6.文字やその他の色を変更
作業してきたScene 1を仕上げるために以下の変更を加える
・Trackingライン:ラインが、書き始めから最後まですべて表示されるように全長を調整する。
・Trackingライン:ライン先端長さ%を40(尾を引くようにする)
・Trackingライン:半分のみ表示にチェック(後方の尾のみ表示)
・Trackingライン:ライン色は、黄色から青に変更。(後のクロマキー処理によりラインが見えないように)
・テキストの文字色:黒から白に変更。(発光処理で見栄えがするように)
・修正を当てた図形の色:すべて黄色から青に変更。(後のクロマキー処理により修正図形が見えないように)
・テキストLayer(上図のLayer 3 )で右クリックして「上のオブジェクトでクリッピング」を選択。(帯の下側に赤い線が付けばOK)
背景図形を選択して修正図形がないタイムライン上の最後の方にカーソルを置いて表示させたときに下図のように表示されていればOKです。
7.Scene 1で作成した文字を描く処理を適用したい画面を構成する。
今度はRootで作業し、下記のように3つのオブジェクトをセット。
(Layer 1)背景動画または画像
(Layer 2)「+」でシーンを追加し、上記で作成したScene 1を選択。
(Layer 3)Scene 1のTrackingラインをコピーして貼り付ける
(注意)Layer 3にコピーしたTrackingラインの帯の長さは変更しないこと。変更すると調整した文字を描く速度が変わってしまう。またLayer 2にコピーしたScene 1はTrackingラインの帯に合うように長さを調整する。
(1)Scene 1にクロマキー処理を追加して、キー色の取得で青を指定。これで文字だけが背景の動画や画像の上に浮かび上がるようになる。
(2)ペン先が光るような効果を追加
・Trackingライン:色を白に変更(発光処理で見栄えがするように)
・Trackingライン:全長を短くする(光るペン先の長さを2.0~5.0くらいの範囲で)
・Trackingラインに「+」から発光を追加
発光の設定値は下図を参照し、各項目の値を少し変化させ、どのように映像が変化するかを確認しながら好みの値で最終化する。
発光の参考URL:https://aviutl-douga.com/hakkou/
文字を描き終わった後、少し余韻を持たせるために文字を表示し終えた画面を静止画で追加したのが下図。(Fin.pngが追加部分)
作業結果を拡張x264出力した下記の .mp4ファイルを再生してみて下さい。
結構面倒な作業ですが、結果で報われる気がしませんか?
以上














0 件のコメント:
コメントを投稿